So many blogs and websites i visit these days have implemented a pop up subscription form for their newsletter.I'm sure you have seen it, you land on a site and after a few seconds a form appears asking for your Email to subscribe.While these can annoy some people they have been proven to have a dramatic effect on the numbers of subscribers.In this post i will show you how to add a similar form to your Blogger blog but with a form to subscribe to your blog via Email Rss provided by feedburner.The form is a one time pop up so if someone visits your blog every day it will remember they visited before and not show the form again.
This tutorial was originally posted on the excellent Simplex Design blog so make sure to check them out
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
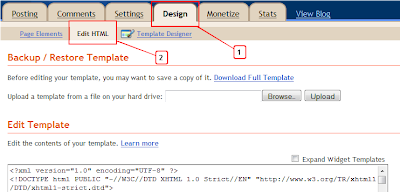
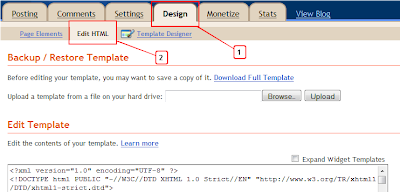
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Note - This is a scroll box make sure to get all the code.
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
Step 6. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 7. Copy and Paste the following code Directly Above / Before </body>
Important - You need to change our feedburner username with yours.The username for your feed can be found at the end of your feed URL.For example the our feedburner URL is http://feeds.feedburner.com/default ,
That's it all thanks go to Simplex Design.
This tutorial was originally posted on the excellent Simplex Design blog so make sure to check them out
Add The Pop Up Subscription Box To Blogger
Remember Always Back Up Your Template Before You Make Changes - How To Back Up A Blogger Template
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Note - This is a scroll box make sure to get all the code.
/*Subscription Pop Up Css*/
#popupContactClose{
cursor: pointer;
text-decoration:none;
}
#backgroundPopup{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:13px;
}
#popupContact h1{
text-align:left;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}
/*End Subscription Pop Up Css @ http://www.spiceupyourblog.com */
#popupContactClose{
cursor: pointer;
text-decoration:none;
}
#backgroundPopup{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:13px;
}
#popupContact h1{
text-align:left;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}
/*End Subscription Pop Up Css @ http://www.spiceupyourblog.com */
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
Step 6. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - How To Find Code In Blogger Template Template)
Step 7. Copy and Paste the following code Directly Above / Before </body>
Important - You need to change our feedburner username with yours.The username for your feed can be found at the end of your feed URL.For example the our feedburner URL is http://feeds.feedburner.com/default ,
That's it all thanks go to Simplex Design.







0 comments:
Post a Comment